第7章 Echarts与pyecharts数据可视化
7.1 Echarts 下载与使用
ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,并能够兼容当前绝大部分浏览器。在功能上,ECharts可以提供直观、交互丰富,可高度个性化定制的数据可视化图表。
普通用户想要使用ECharts必须要进入官网中下载其开源的版本,然后才能绘制各种图形。
输入网址:https://echarts.apache.org/zh/download.html,进入ECharts的下载界面中

下载到本地的ECharts文件是个名为echarts.min的Script 文件,在编写网页文档时将该文件放入HTML页面中即可制作各种ECharts开源图表,文档结构如图所示。

一、Echarts 使用基础
1.HTML5基础知识
ECharts是基于HTML页面的可视化图表,HTML5页面的代码实现如下。

2.Canvas基础知识
- Canvas(画布)是HTML5中的一大特色,它是一种全新的HTML元素
- Canvas(画布)元素最早是由Apple在Safari中引入,随后HTML为了支持客户端的绘图行为也引入了该元素。
- 目前Canvas已经成为了HTML标准中的一个重要的标签,各大浏览器厂商也都支持该标签的使用。
- 使用Canvas元素可以在HTML5网页中绘制各种形状,处理图像信息,制作动画等。值得注意的是Canvas元素只是在网页中创建了图像容器,必须要使用Javascript语言来书写脚本以绘制对应的图形。
在HTML5中创建画布的语法如下:
<canvas id="MyCanvas" width="100" height="100"></canvas>
在HTML5中使用<Canvas>元素来绘制画布,为了能让Javascript引用该元素,一般需要设置canvas 的id。
在Canvas中还包含两个基本属性:width和height,用来设置画布的宽度和高度,例如在这里设置了画布的宽和高都是100像素。
Echarts使用实例
使用ECharts制作图表步骤如下:
– 新建HTML页面,一般为HTML5页面。
– 在HTML页面头部中导入js文件。
– 在HTML页面正文中用JavaScript代码实现图表显示。
(1)引入ECharts:
<head>
<meta charset="utf-8">
<title>ECharts</title>
<script src="echarts.min.js"></script>
</head>
(2)准备容器:
<body>
<div id="main" style="width: 800px;height:800px;"></div>
</body>
(3)初始化实例:
<body>
<div id="main" style="width: 800px;height:800px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('main'));
</script>
</body>
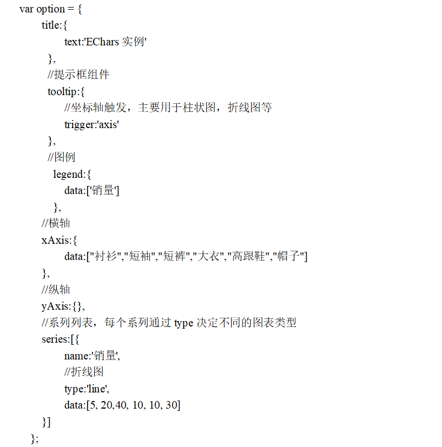
(4)指定图表的配置项和数据

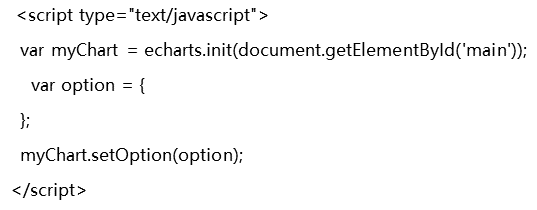
(5)显示图表
myChart.setOption(option);
值得注意的是:在显示图表的时候,可以使用语句myChart.setOption(option)来实现;也可以这样书写:
myChart.setOption()

或者

二、Echarts可视化实例
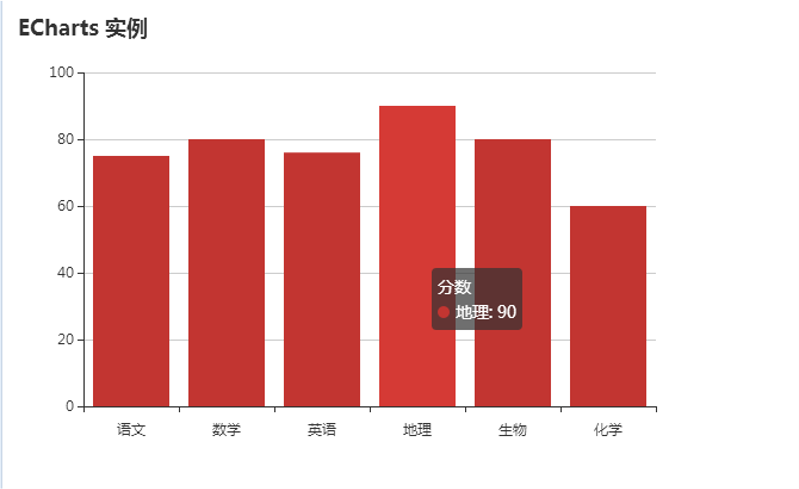
【例7-2】制作ECharts图表,代码如下:


- ECharts图表中常见的配置项参数如表7-1所示, ECharts常见图表名称及含义如表7-2所示。
| 参数名称 | 参数含义 |
|---|---|
| option | 图表的配置项和数据内容 |
| backgroundColor | 全图默认背景 |
| color | 数值系列的颜色列表 |
| animation | 是否开启动画,默认开启 |
| title | 定义图表标题,其中还可包含text主标题和subtext子标题 |
| tooltip | 提示框,鼠标悬浮交互时的信息提示 |
| legend | 图例,每个图表最多仅有一个图例 |
| toolbox | 工具箱,每个图表最多仅有一个工具箱 |
| dataView | 数据视图 |
| dataRange | 值域 |
| dataZoom | 区域缩放控制器,仅对直角坐标系图表有效 |
| timeline | 时间轴 |
| grid | 网格 |
| categoryAxis | 类目轴 |
| series | 设置图表显示效果 |
| roamController | 缩放漫游组件,仅对地图有效 |
| xAxis | 直角坐标中的横坐标 |
| yAxis | 直角坐标中的纵坐标 |
| polar | 极坐标 |
| symbolList | 默认标志图形类型列表 |
| calculable | 可计算特性 |
| 参数名称 | 参数含义 |
|---|---|
| bar | 条形图/柱状图 |
| Scatter | 散点图 |
| Funnel | 漏斗图 |
| Gauge | 仪表盘 |
| line | 折线图/面积图 |
| pie | 饼图 |
| map | 地图 |
| overlap | 组合图 |
| line3D | 3D图 |
| liquid | 水滴球图 |
| parallel | 平行坐标图 |
| graph | 关系图 |
| geo | 地理坐标系 |
| boxplot | 箱形图 |
| effectScatter | 带有涟漪特效动画的散点图 |
| radar | 雷达图 |
| chord | 和弦图 |
| force | 力导布局图 |
| tree | 树图 |
| evnetRiver | 事件河流图 |
| heatmap | 热力图 |
| candlestick | K线图 |
| wordCloud | 词云 |
7.2 Echarts可视化实例
1.绘制饼图
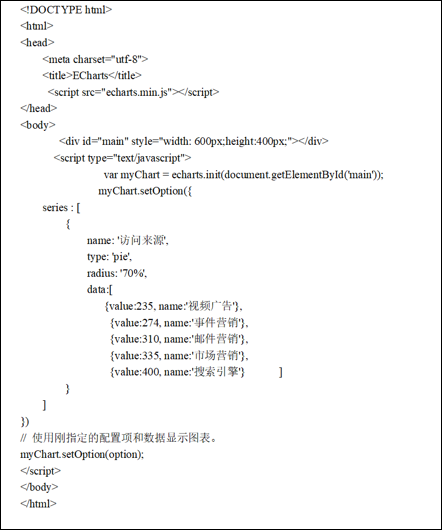
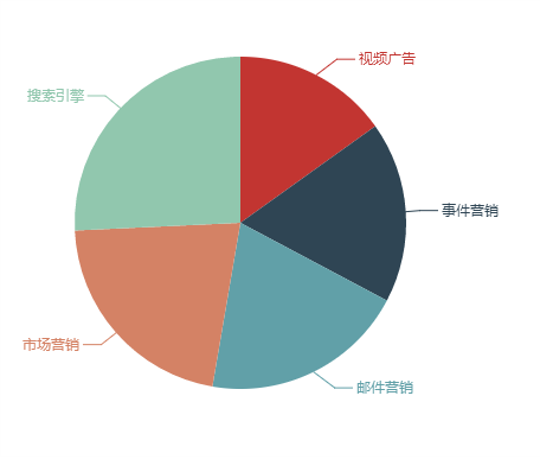
饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,也不需要定义横坐标和纵坐标。在ECharts中显示饼图类型的代码如下:
type: 'pie',【例7-3】制作ECharts饼图,代码如下


2.绘制散点图
散点图在回归分析中使用较多,它将序列显示为一组点。在散点图的每个点的位置可代表相应的一组数据值,因此通过观察散点图上数据点的分布情况,可以推断出变量间的相关性。
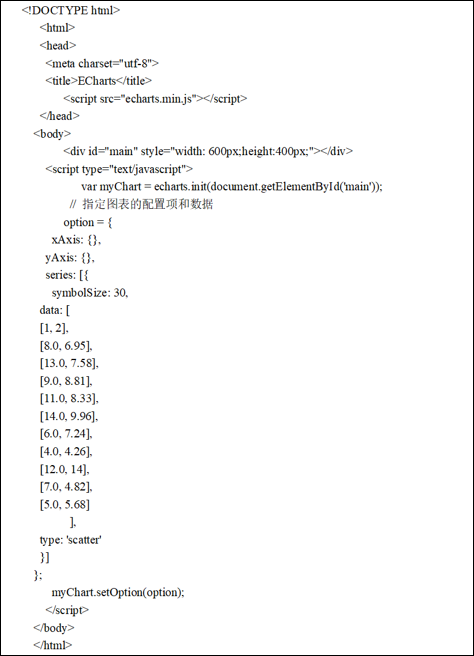
在ECharts中显示散点图类型的代码如下:
type: 'scatter’【例7-4】制作ECharts散点图,代码如下:


3.绘制折线图
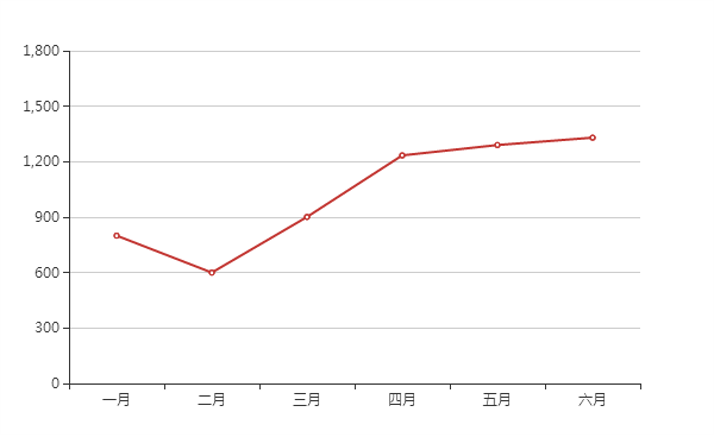
折线图是一种较为简单的图形,通常用于显示随时间变化而变化的连续数据。在折线图中,类别数据沿水平轴均匀分布,所有值数据沿垂直轴均匀分布。
在ECharts中显折线图类型的代码如下:
type: ' line'
【例7-5】制作ECharts折线图,代码如下:


7.3 pyecharts可视化应用
1.pyecharts数据可视化介绍
- pyecharts是一个用于生成 Echarts 图表的类库,是一款将Python与ECharts相结合的强大的数据可视化工具,使用pyecharts可以让开发者轻松的实现大数据的可视化。
2.pyecharts安装与使用
在使用pyecharts之前,首先要安装它。在Windows命令行中使用以下命令来执行安装过程:
pip install pyecharts执行后,可输入以下命令查看:
pip list如用户需要用到地图图表,可自行安装对应的地图文件包。命令如下:
pip install echarts-countries-pypkg #安装全球国家地图 pip install echarts-china-provinces-pypkg #安装中国省级地图 pip install echarts-china-cities-pypkg #安装中国市级地图在安装完地图库以后,即可进行地图的数据可视化显示。
3.pyecharts可视化绘图
使用 pyecharts绘制图表的基本语法如下:
from pyecharts import chart_name add() render() from pyecharts import chart_name #引入pyecharts库并定义图表的类型。 add() #添加图表的各项数据。 render() #将图表生成为可视化的html网页。
1) 绘制条形图/柱状图
在pyecharts中绘制条形图/柱状图是通过条形/柱状的高度和条形的宽度来表现数据的大小。
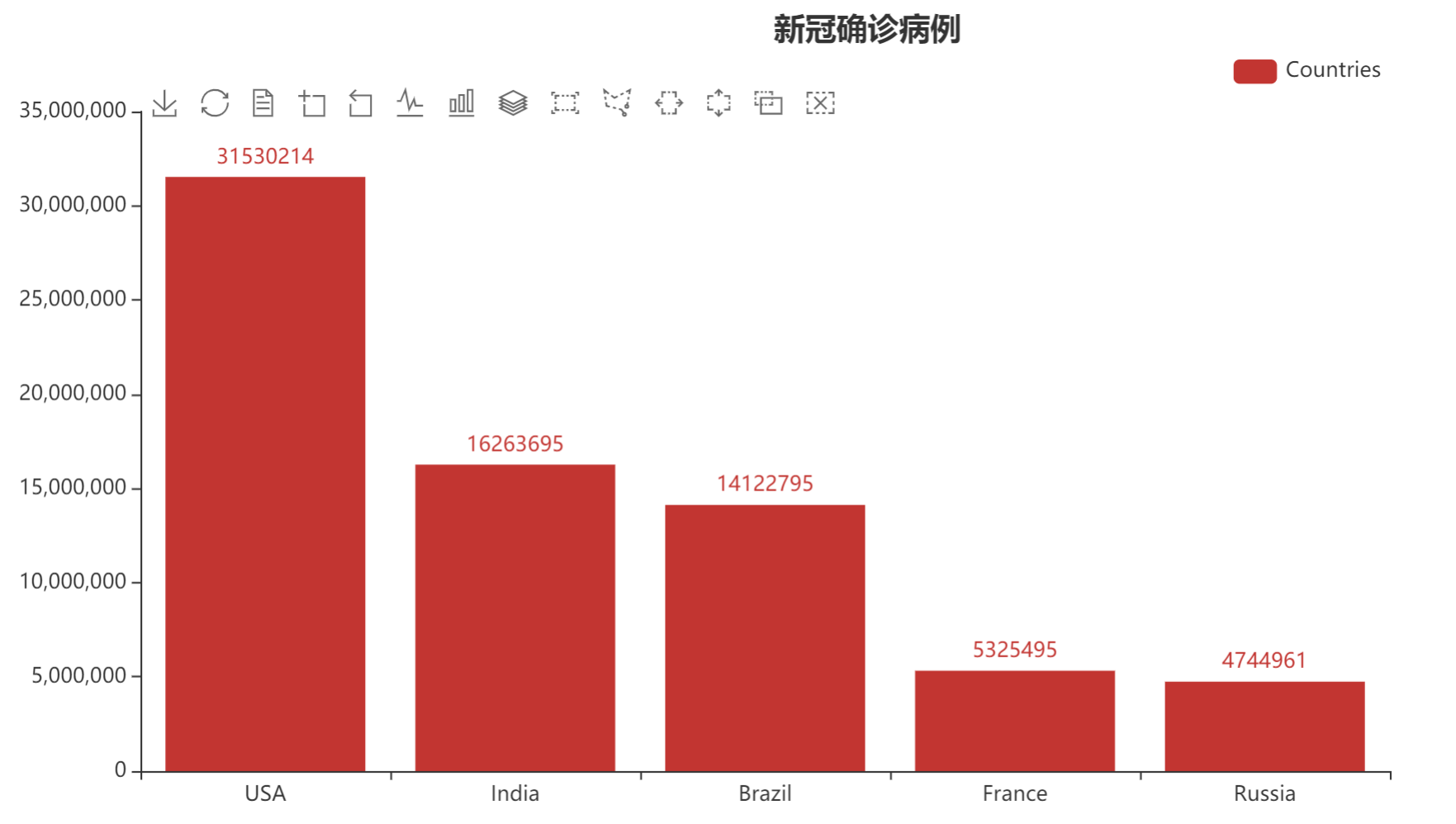
【例7-7】用pyecharts库绘制柱状图,代码如下
from pyecharts.charts import Bar
from pyecharts.charts import Pie,Gauge
from pyecharts import options as opts
from pyecharts.charts import Radar
from pyecharts.charts import WordCloud,Line,Scatter,Liquid
import random
# 绘制柱状图
def drawBar():
c = (
Bar()
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("Countries",[31530214,16263695,14122795,5325495,4744961])
.set_global_opts(title_opts=opts.TitleOpts(title="新冠确诊病例",pos_left="middle"),legend_opts=opts.LegendOpts(pos_top="5%",pos_right="10%"),toolbox_opts=opts.ToolboxOpts(orient="horizontal",pos_left="10%",pos_top="8%"))
)
c.render("bar.html")

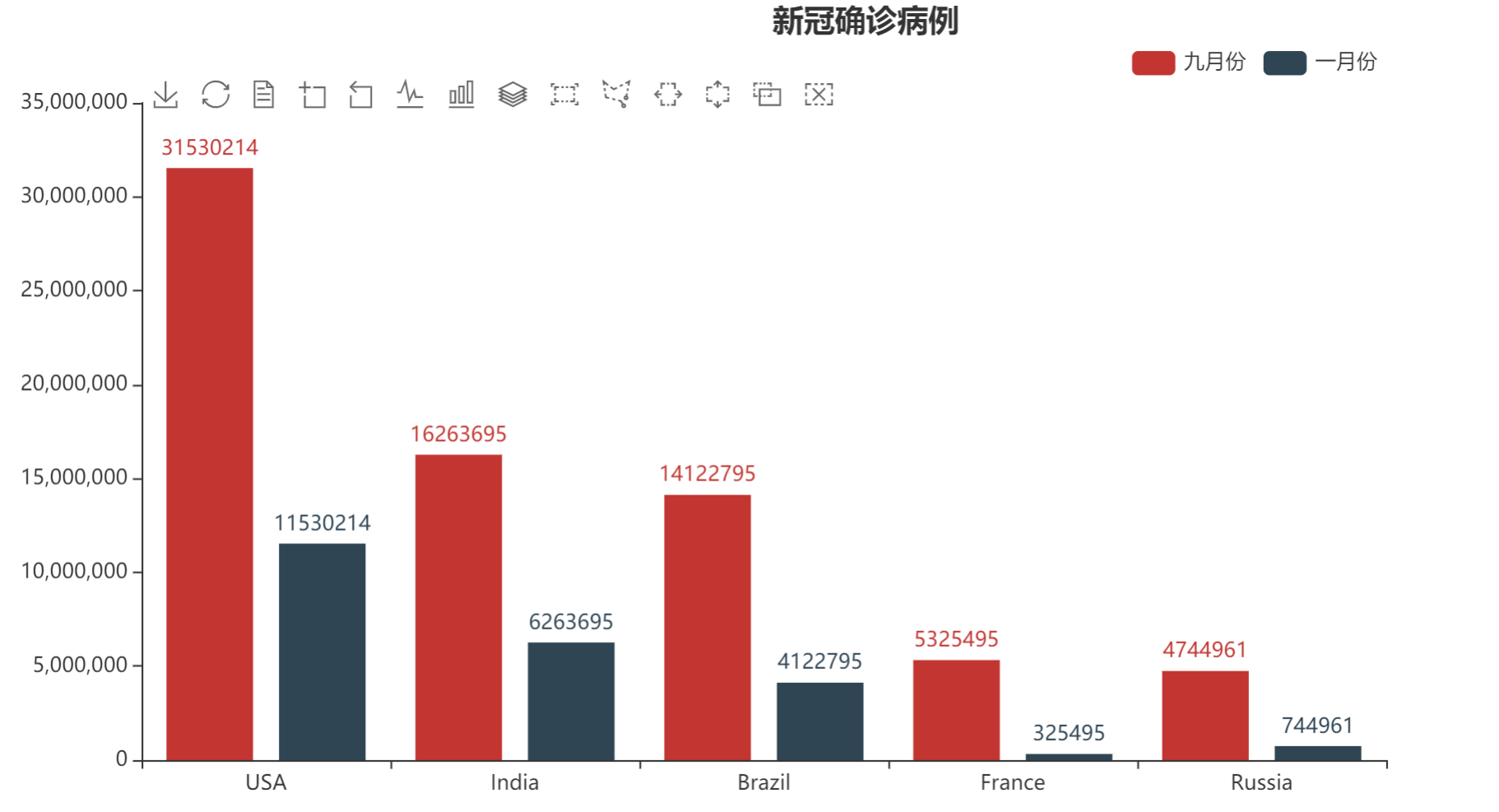
【例7-8】用pyecharts库绘制不堆叠的柱状图,代码如下:
# 绘制不堆叠柱状图
def drawBar():
c = (
Bar()
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("九月份",[31530214,16263695,14122795,5325495,4744961])
.add_yaxis("一月份",[11530214,6263695,4122795,325495,744961])
.set_global_opts(title_opts=opts.TitleOpts(title="新冠确诊病例",pos_left="middle"),legend_opts=opts.LegendOpts(pos_top="5%",pos_right="10%"),toolbox_opts=opts.ToolboxOpts(orient="horizontal",pos_left="10%",pos_top="8%"))
)
c.render("bar2.html")

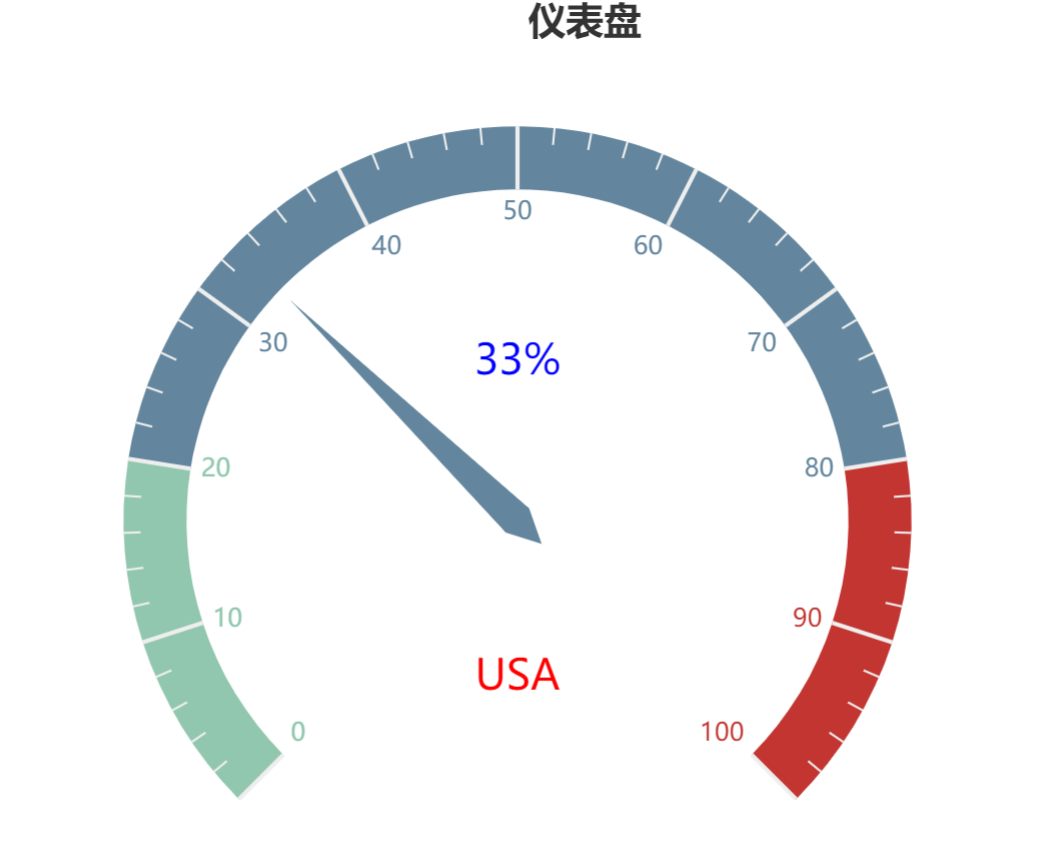
2)绘制仪表盘
在pyecharts中绘制的仪表盘图形是模仿汽车速度表的一种图表,常用来反映预算完成率、收入增长率等比率性指标。它简单、直观,人人会看,通过刻度来精确的展示数据。
【例7-9】用pyecharts库绘制仪表盘图,代码如下。
def drawGauge(): c =( Gauge() .add("",[("USA",33)],title_label_opts=opts.GaugeTitleOpts(offset_center=[0,"40%"],font_size="20",color="red"),detail_label_opts=opts.GaugeDetailOpts(color="blue",formatter="{value}%",font_size=20)) .set_global_opts(title_opts=opts.TitleOpts(title="仪表盘",pos_left="middle")) ) c.render("gauge.html")
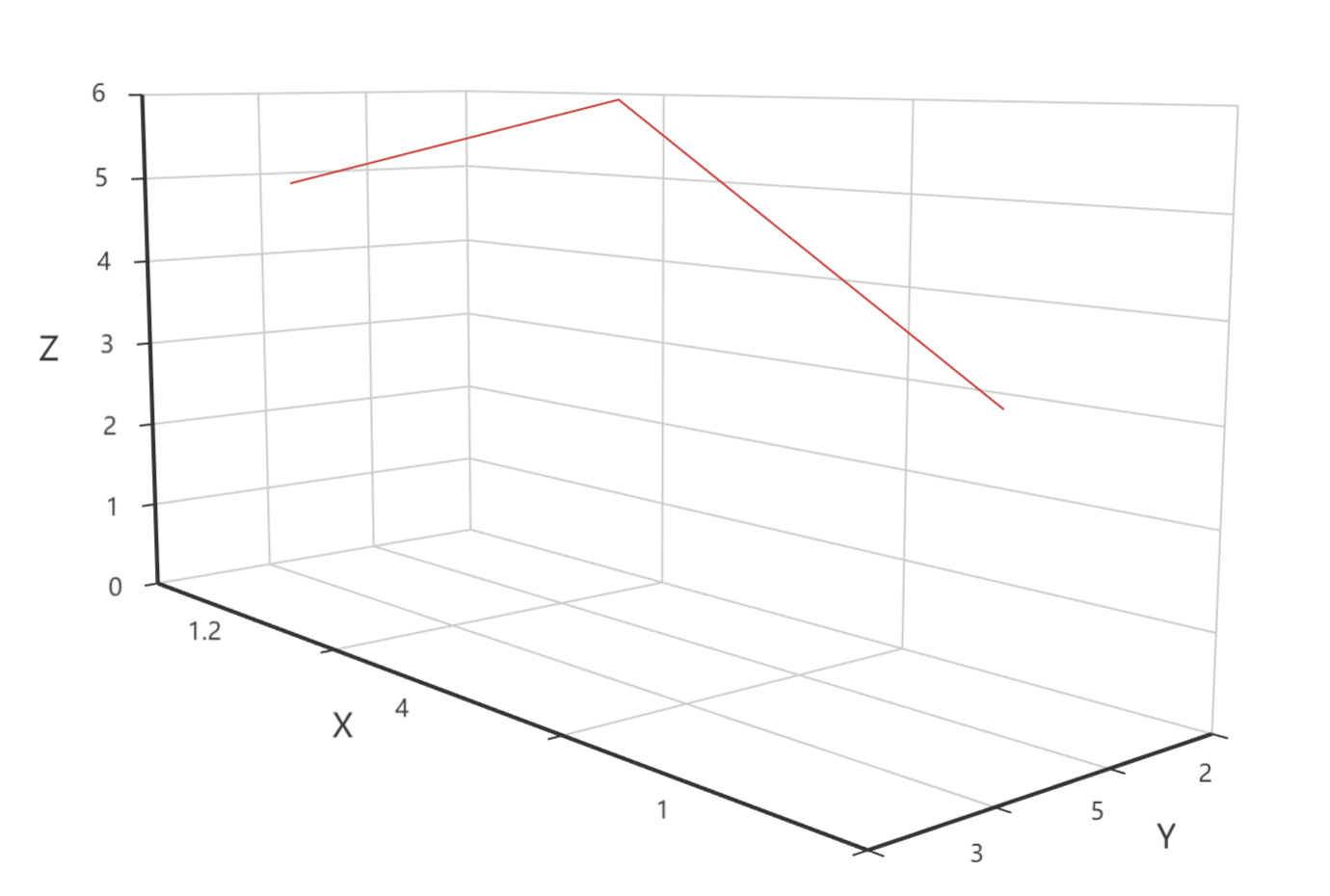
3)绘制3D图
在pyecharts中可以使用Line3D参数生成3D图。
【例7-10】用pyecharts库绘制3D图,代码如下。
def drawLine3d():
c=(
Line3D(init_opts=opts.InitOpts(width="1000px",height="1000px", page_title="3D折线图"))
.add("3D折线图",[[1.2,3,5,8],[4,5,6,9],[1,2,3,4]])
.set_global_opts(title_opts= opts.TitleOpts(title="3D 折线图",pos_left ="middle"),legend_opts=opts.LegendOpts(pos_left="right",pos_top="upper"))
)
c.render("line3d.html")

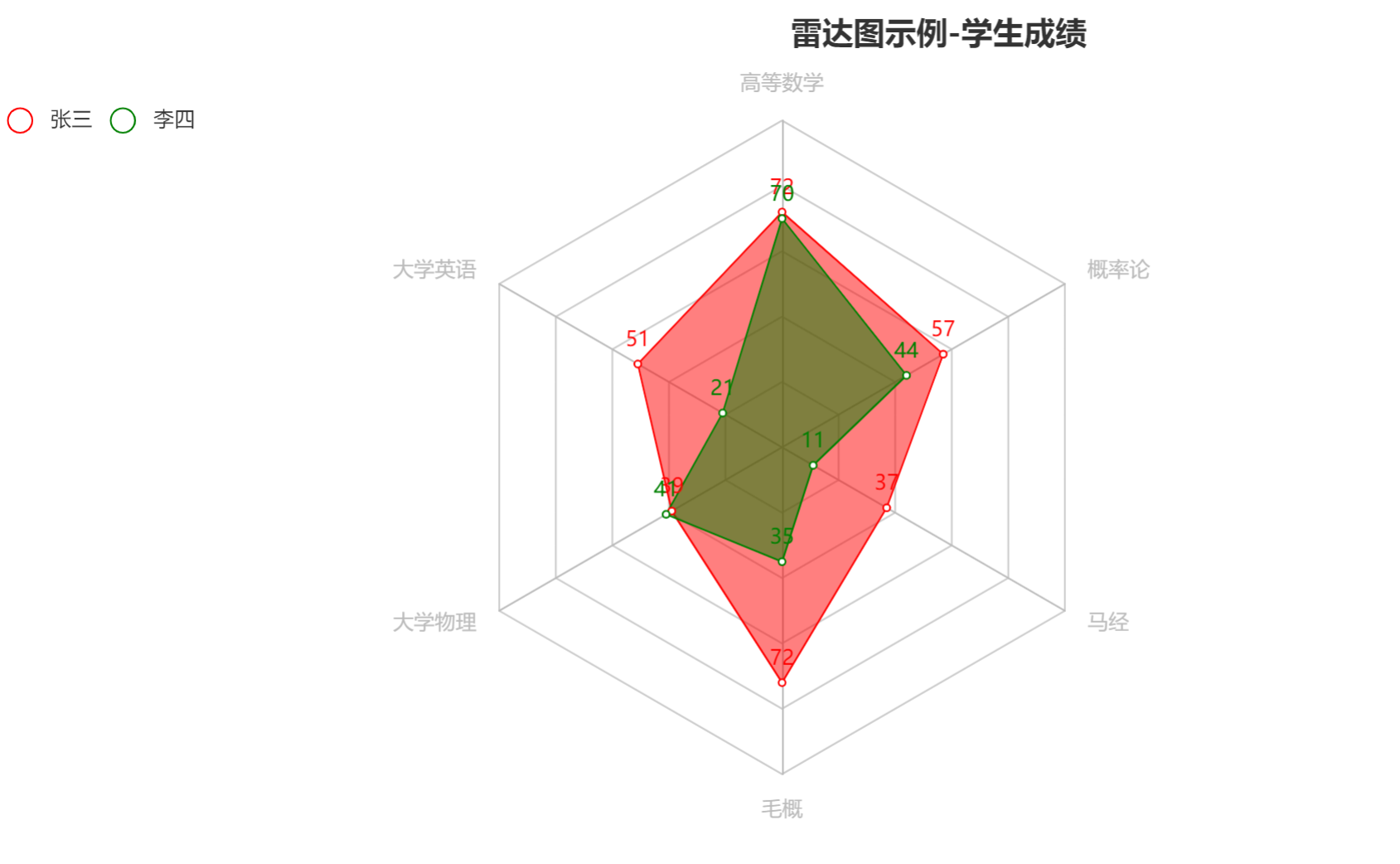
4)绘制雷达图
在pyecharts中绘制的雷达图一般用来进行多指标体系比较分析。从雷达图中可以看出指标的实际值与参照值的偏离程度,从而为分析者提供有益的信息。在实际应用中雷达图一般用于成绩展示、效果对比量化、多维数据对比等。在pyecharts中可使用参数Radar来绘制折线图。
【例7-11】用pyecharts库绘制雷达图,代码如下
def drawRadar(): c = ( Radar() .add_schema( # 各项的max_值可以不同 schema=[ opts.RadarIndicatorItem(name='高等数学', max_=100), opts.RadarIndicatorItem(name='大学英语', max_=100), opts.RadarIndicatorItem(name='大学物理', max_=100), opts.RadarIndicatorItem(name='毛概', max_=100), opts.RadarIndicatorItem(name='马经', max_=100), opts.RadarIndicatorItem(name='概率论', max_=100), ] ) .add('张三', [[random.randint(10, 100) for _ in range(6)]], color='red', areastyle_opts = opts.AreaStyleOpts( #设置填充的属性 opacity = 0.5, color='red' ),) .add('李四', [[random.randint(10, 100) for _ in range(6)]], color='green', areastyle_opts = opts.AreaStyleOpts( opacity = 0.5,#透明度 color='green' ),) .set_series_opts(label_opts=opts.LabelOpts(is_show=True)) .set_global_opts(title_opts=opts.TitleOpts(title='雷达图示例-学生成绩',pos_left="middle"),legend_opts=opts.LegendOpts(pos_top="10%",pos_left="left")) ) c.render("radar.html")
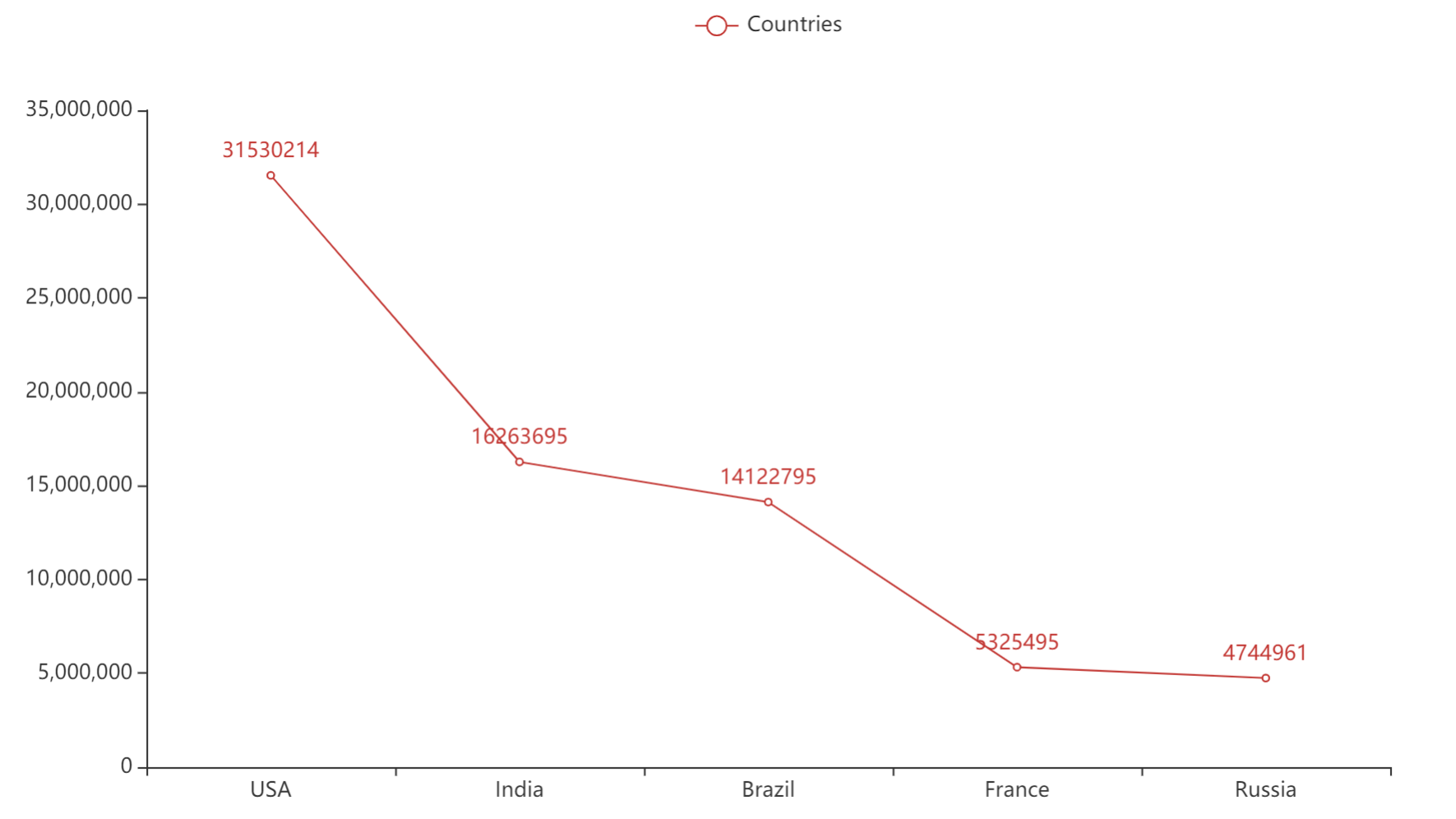
5)绘制折线图/面积图
(1)在pyecharts中使用参数Line来绘制折线图。
【例7-12】用pyecharts库绘制折线图,代码如下。
def drawLine():
c=(
Line()
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("Countries",[31530214,16263695,14122795,5325495,4744961])
)
c.render("line.html")

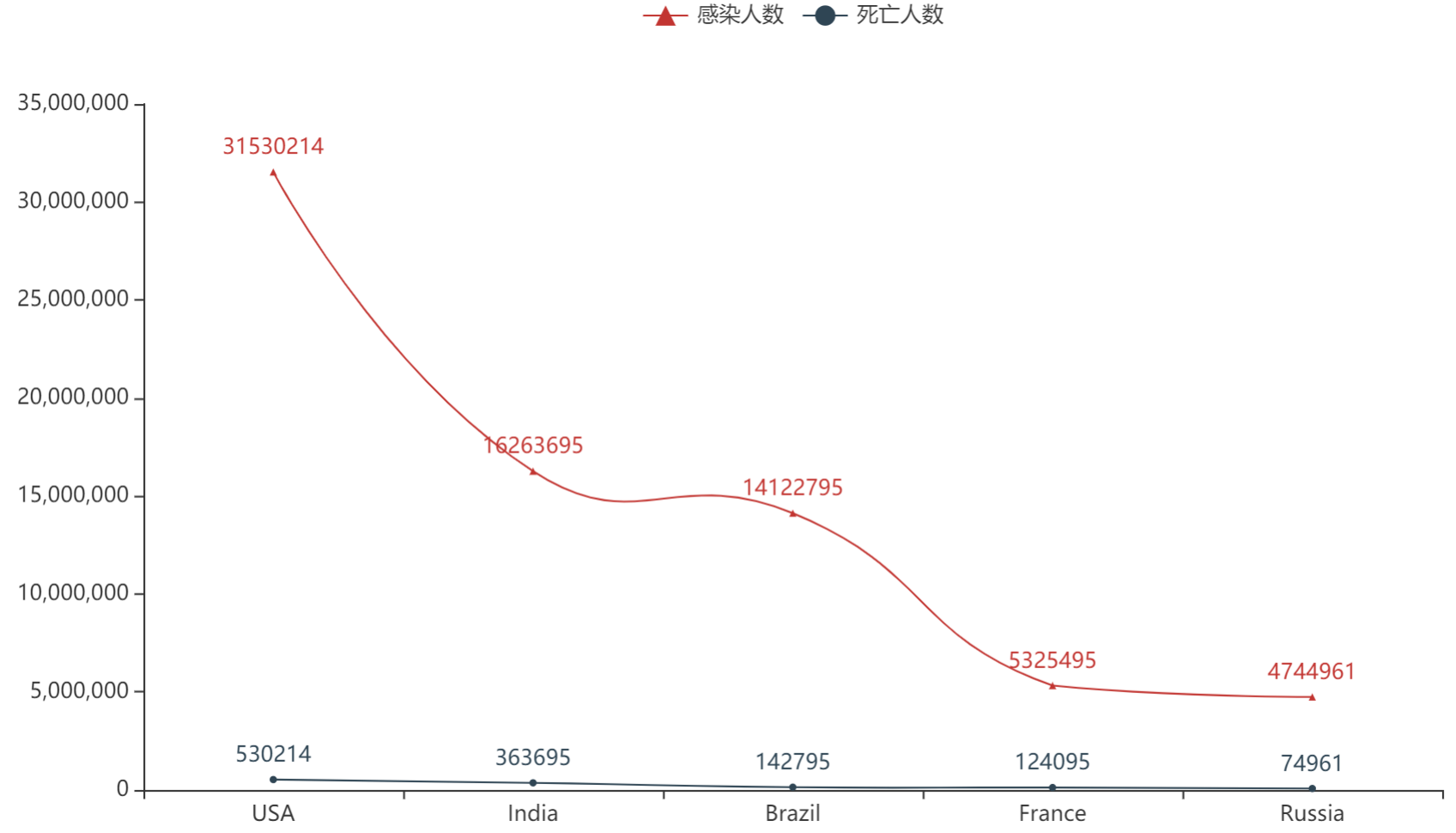
使用者可以根据实际情况自行在折线图中添加内容。
如要在【例7-9】中再添加其他数据,可加入以下代码:
def drawLine2():
c=(
Line()
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("感染人数",[31530214,16263695,14122795,5325495,4744961],symbol="triangle",is_smooth=True)
.add_yaxis("死亡人数",[530214,363695,142795,124095,74961],symbol="circle",is_smooth=True)
)
c.render("line2.html")

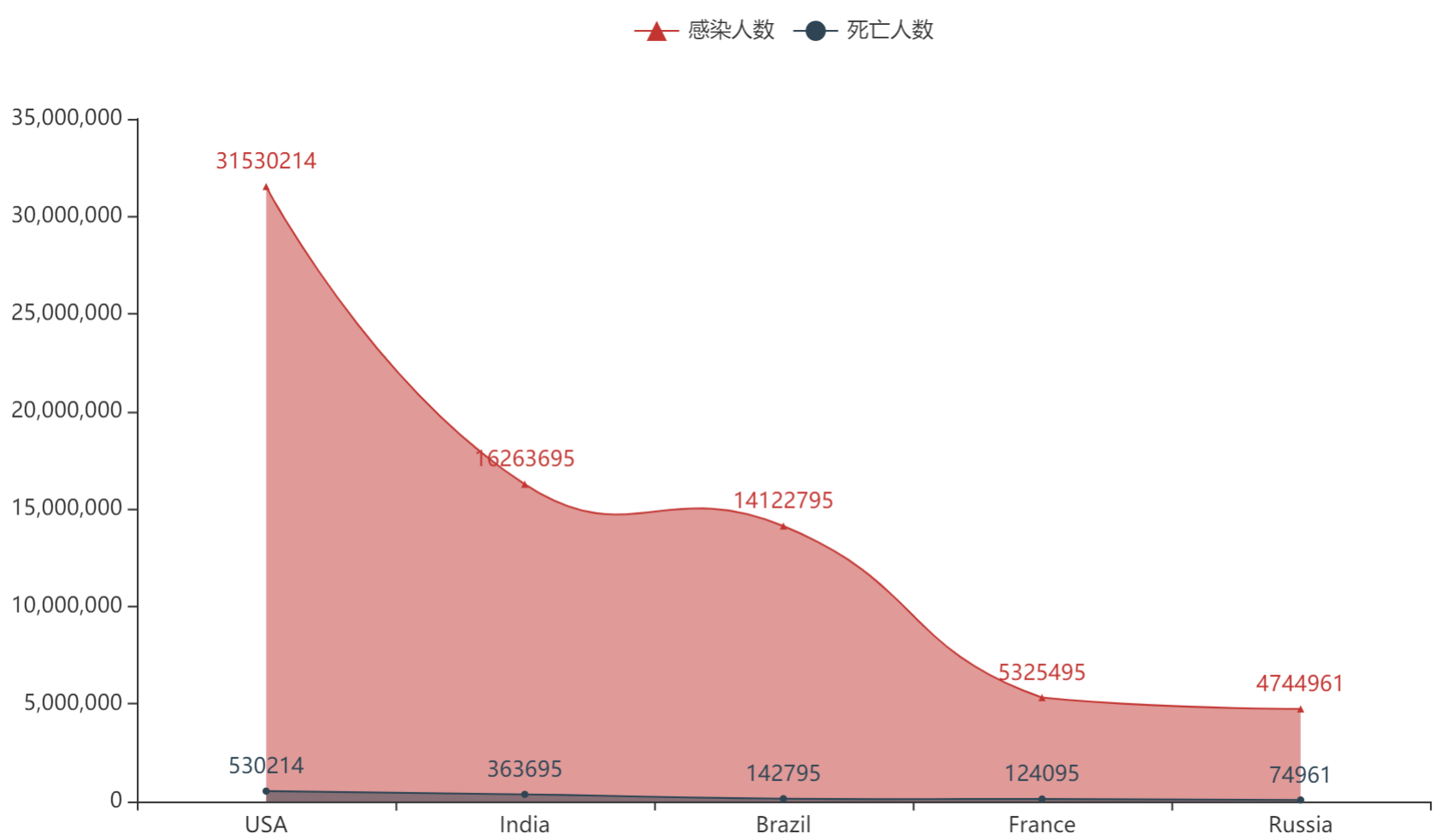
- 在pyecharts中使用参数Line来绘制面积图。
- 在pyecharts中使用参数Line除了可以绘制折线图外,还可以设置set_series_opts加入参数 AreaStyleOpts来填充该区域的面积。
【例7-13】用pyecharts库绘制折线图,代码如下。
# 面积图
def drawLine3():
c=(
Line(init_opts=opts.InitOpts(page_title="折线图"))
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("感染人数",[31530214,16263695,14122795,5325495,4744961],symbol="triangle",is_smooth=True)
.add_yaxis("死亡人数",[530214,363695,142795,124095,74961],symbol="circle",is_smooth=True)
.set_series_opts(areastyle_opts=opts.AreaStyleOpts(opacity=.5))
)
c.render("line3.html")

6)绘制散点图
- 在pyecharts中可使用参数Scatter来绘制散点图。
【例7-14】用pyecharts库绘制散点图,代码如下。
def drawScatter():
c=(
Scatter()
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("Countries",[31530214,16263695,14122795,5325495,4744961])
)
c.render("scatter.html")

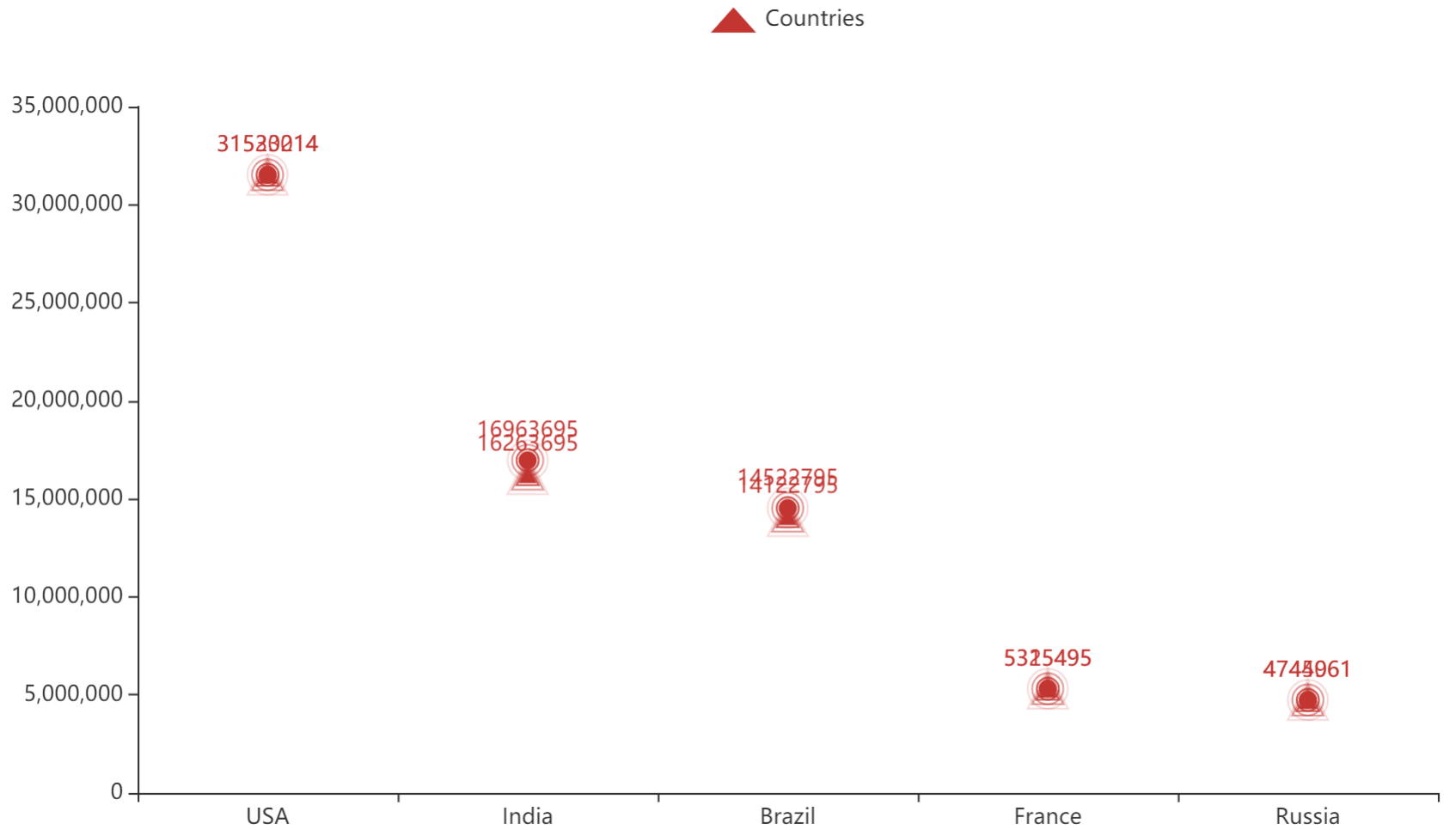
- 在pyecharts中还可以绘制带有涟漪效果动态散点图,用参数EffectScatter来实现。
【例7-15】用pyecharts库绘制动态散点图,代码如下。
def drawEffectScatter():
c=(
EffectScatter()
.add_xaxis(["USA","India","Brazil","France","Russia"])
.add_yaxis("Countries",[31530214,16263695,14122795,5325495,4744961],symbol="triangle")
.add_yaxis("Countries",[31823014,17263695,15522795,5915495,4945061],symbol="circle")
)
c.render("escatter.html")
def drawLiquid():

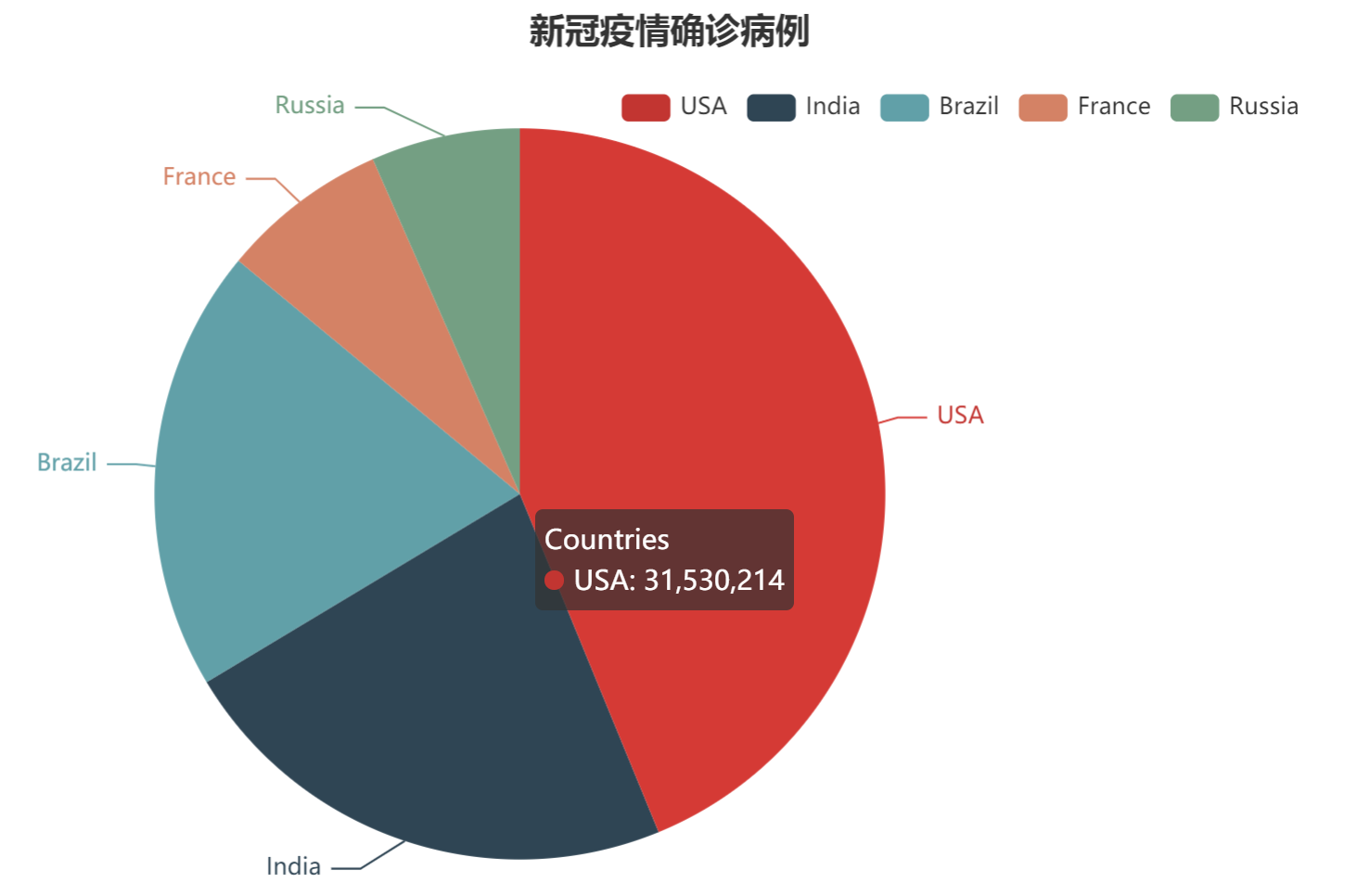
7)绘制饼图
- 在pyecharts中使用参数Pie来绘制饼图。
【例7-16】使用pyecharts绘制饼图,代码如下
# 绘制饼图
def drawPie():
c = (
Pie()
.add("Countries",[("USA",31530214),("India",16263695),("Brazil",14122795),("France",5325495),("Russia",4744961)])
.set_global_opts(title_opts=opts.TitleOpts(title="新冠疫情确诊病例",pos_left="middle"),legend_opts=opts.LegendOpts(pos_right="5%",pos_top="8%"))
)
c.render("pie.html")

8)绘制词云
- 在pyecharts中可直接导入WordCloud库来绘制词云,只需输入要显示的单词以及单词的个数即可。
【例7-17】用pyecharts库绘制词云,代码如下。
def drawWordCloud():
c=(
WordCloud()
.add("",[("USA",31530214),("India",16263695),("Brazil",14122795),("France",5325495),("Russia",4744961)])
)
c.render("wordcloud.html")

7.4 pyecharts与django集成
一、Django 模板渲染
1、新建一个 Django 项目
$ django-admin startproject pyecharts_django_demo
2、创建一个应用程序
$ python manage.py startapp test1
在 pyecharts_django_demo/settings.py 中注册应用程序
# pyecharts_django_demo/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'test1' # <---
]
编辑 demo/urls.py 文件
# test1/urls.py
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index, name='index'),
]
在 pyecharts_django_demo/urls.py 中新增 'test1.urls'
pyecharts_django_demo/urls.py
from django.conf.urls import include, url
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'test1/', include('test1.urls')) # <---
]
3、拷贝 pyecharts 模板
先在 demo 文件夹下新建 templates 文件夹
__init__.py __pycache__ admin.py apps.py migrations models.py templates tests.py urls.py views.py
将 pyecharts 模板,位于 pyecharts.render.templates 拷贝至刚新建的 templates 文件夹
├── jupyter_lab.html
├── jupyter_notebook.html
├── macro
├── nteract.html
├── simple_chart.html
├── simple_page.html
└── table.html
4、 渲染图表
将下列代码保存到 demo/views.py 中。
from jinja2 import Environment, FileSystemLoader
from pyecharts.globals import CurrentConfig
from django.http import HttpResponse
CurrentConfig.GLOBAL_ENV = Environment(loader=FileSystemLoader("./demo/templates"))
from pyecharts import options as opts
from pyecharts.charts import Bar
def index(request):
c = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [5, 20, 36, 10, 75, 90])
.add_yaxis("商家B", [15, 25, 16, 55, 48, 8])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
)
return HttpResponse(c.render_embed())
5、 运行项目
$ python manage.py runserver
使用浏览器打开 http://127.0.0.1:8000/demo 即可访问服务
二、Django 前后端分离
1、新建一个 Django 项目
$ django-admin startproject pyecharts_django_demo
创建一个应用程序
$ python manage.py startapp test2
在 pyecharts_django_demo/settings.py 中注册应用程序
# pyecharts_django_demo/settings.py
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'test2', # <--- app 名称
'rest_framework',
]
在 pyecharts_django_demo/urls.py 中新增 'test2.urls'
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls),
url(r'^demo/', include('test2.urls'))
]
编辑 demo/urls.py 文件(没有就新建一个)
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^bar/$', views.ChartView.as_view(), name='demo'),
url(r'^index/$', views.IndexView.as_view(), name='demo'),
]
2、 编写画图 HTML 代码
先在根目录文件夹下新建 templates 文件夹,新建一个 index.html
__pycache__ db.sqlite3 demo manage.py pyecharts_django_demo templates
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="bar" style="width:1000px; height:600px;"></div>
<script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
$(
function () {
fetchData(chart);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/test2/bar",
dataType: 'json',
success: function (result) {
chart.setOption(result.data);
}
});
}
</script>
</body>
</html>
3、编写 Django 和 pyecharts 代码渲染图表
注: 目前由于 json 数据类型的问题,无法将 pyecharts 中的 JSCode 类型的数据转换成 json 数据格式返回到前端页面中使用。因此在使用前后端分离的情况下尽量避免使用 JSCode 进行画图。
将下列代码保存到 demo/views.py 中
import json
from random import randrange
from django.http import HttpResponse
from rest_framework.views import APIView
from pyecharts.charts import Bar
from pyecharts import options as opts
# Create your views here.
def response_as_json(data):
json_str = json.dumps(data)
response = HttpResponse(
json_str,
content_type="application/json",
)
response["Access-Control-Allow-Origin"] = "*"
return response
def json_response(data, code=200):
data = {
"code": code,
"msg": "success",
"data": data,
}
return response_as_json(data)
def json_error(error_string="error", code=500, **kwargs):
data = {
"code": code,
"msg": error_string,
"data": {}
}
data.update(kwargs)
return response_as_json(data)
JsonResponse = json_response
JsonError = json_error
def bar_base() -> Bar:
c = (
Bar()
.add_xaxis(["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"])
.add_yaxis("商家A", [randrange(0, 100) for _ in range(6)])
.add_yaxis("商家B", [randrange(0, 100) for _ in range(6)])
.set_global_opts(title_opts=opts.TitleOpts(title="Bar-基本示例", subtitle="我是副标题"))
.dump_options_with_quotes()
)
return c
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(bar_base()))
class IndexView(APIView):
def get(self, request, *args, **kwargs):
return HttpResponse(content=open("./templates/index.html").read())
4、运行项目
$ python manage.py runserver
使用浏览器打开 http://127.0.0.1:8000/test2/index 即可访问服务
三、定时全量更新图表
1、前端主动向后端进行数据刷新
定时刷新的核心在于 html 的 setInterval 方法。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="bar" style="width:1600px; height:800px;"></div>
<script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
$(
function () {
fetchData(chart);
setInterval(fetchData, 2000);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/test2/bar",
dataType: 'json',
success: function (result) {
chart.setOption(result.data);
}
});
}
</script>
</body>
</html>
四、定时增量更新图表
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Awesome-pyecharts</title>
<script src="https://cdn.bootcss.com/jquery/3.0.0/jquery.min.js"></script>
<script type="text/javascript" src="https://assets.pyecharts.org/assets/echarts.min.js"></script>
</head>
<body>
<div id="bar" style="width:1600px; height:800px;"></div>
<script>
var chart = echarts.init(document.getElementById('bar'), 'white', {renderer: 'canvas'});
var old_data = [];
$(
function () {
fetchData(chart);
setInterval(fetchData, 2000);
}
);
function fetchData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/line",
dataType: "json",
success: function (result) {
var options = result.data;
chart.setOption(options);
old_data = chart.getOption().series[0].data;
}
});
}
function getDynamicData() {
$.ajax({
type: "GET",
url: "http://127.0.0.1:8000/demo/lineUpdate",
dataType: 'json',
success: function (result) {
var options = result.data;
old_data.push([options.name, options.value]);
chart.setOption({
series: [{
data: old_data
}]
});
}
});
}
</script>
</body>
</html>
后端代码也需要相应做出改变
编辑 demo/urls.py 文件(没有就新建一个)
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^line/$', views.ChartView.as_view(), name='demo'),
url(r'^lineUpdate/$', views.ChartUpdateView.as_view(), name='demo'),
url(r'^index/$', views.IndexView.as_view(), name='demo'),
]
import json
from random import randrange
from django.http import HttpResponse
from rest_framework.views import APIView
from pyecharts.charts import Line
from pyecharts import options as opts
# Create your views here.
def response_as_json(data):
json_str = json.dumps(data)
response = HttpResponse(
json_str,
content_type="application/json",
)
response["Access-Control-Allow-Origin"] = "*"
return response
def json_response(data, code=200):
data = {
"code": code,
"msg": "success",
"data": data,
}
return response_as_json(data)
def json_error(error_string="error", code=500, **kwargs):
data = {
"code": code,
"msg": error_string,
"data": {}
}
data.update(kwargs)
return response_as_json(data)
JsonResponse = json_response
JsonError = json_error
def line_base() -> Line:
line = (
Line()
.add_xaxis(list(range(10)))
.add_yaxis(series_name="", y_axis=[randrange(0, 100) for _ in range(10)])
.set_global_opts(
title_opts=opts.TitleOpts(title="动态数据"),
xaxis_opts=opts.AxisOpts(type_="value"),
yaxis_opts=opts.AxisOpts(type_="value")
)
.dump_options_with_quotes()
)
return line
class ChartView(APIView):
def get(self, request, *args, **kwargs):
return JsonResponse(json.loads(line_base()))
cnt = 9
class ChartUpdateView(APIView):
def get(self, request, *args, **kwargs):
global cnt
cnt = cnt + 1
return JsonResponse({"name": cnt, "value": randrange(0, 100)})
class IndexView(APIView):
def get(self, request, *args, **kwargs):
return HttpResponse(content=open("./templates/index.html").read())
7.5 本章小结
(1)ECharts是一个使用 JavaScript 实现的开源可视化库,可以流畅的运行在 PC 和移动设备上,并能够兼容当前绝大部分浏览器。在功能上,ECharts可以提供直观,交互丰富,可高度个性化定制的数据可视化图表。
(2)pyecharts 是一个用于生成 Echarts 图表的类库,是一款将Python与ECharts相结合的强大的数据可视化工具,使用pyecharts可以让开发者轻松的实现大数据的可视化。