安卓移动应用开发及实训
Android mobile development and application
安徽师范大学-计算机信息学院-2019-2020学年第一学期, 作者(授课教师): 周文
第八章 图形图像
一、 常用绘图类
1.1 Paint类
Paint类代表画笔,用来描述图形的颜色和风格,如线宽、颜色、透明度和填充效果等信息。使用Paint类时,需要先创建该类的对象,这可以通过该类提供的构造方法来实现。
- 通常情况下,只需要使用无参数的构造方法来创建一个使用默认设置的
Paint对象,具体代码如下:
Paint paint=new Paint();
1.2 Paint类的常用方法
| 方法 | 描述 |
|---|---|
| setARGB(int a, int r, int g, int b) | 用于设置颜色,各参数值均为0~255之间的整数,分别用于表示透明度、红色、绿色和蓝色值 |
| setColor(int color) | 用于设置颜色,参数color可以通过Color类提供的颜色常量指定,也可以通过Color.rgb(int red,int green,int blue)方法指定 |
| setAlpha(int a) | 用于设置透明度,值为0~255之间的整数 |
| setAntiAlias(boolean aa) | 用于指定是否使用抗锯齿功能,如果使用会使绘图速度变慢 |
| setDither(boolean dither) | 用于指定是否使用图像抖动处理,如果使用会使图像颜色更加平滑和饱满,更加清晰 |
| setPathEffect(PathEffect effect) | 用于设置绘制路径时的路径效果,例如点画线 |
| setShader(Shader shader) | 用于设置渐变,可以使用LinearGradient(线性渐变)、RadialGradient(径向渐变)或者SweepGradient(角度渐变) |
| setShadowLayer(float radius, float dx, float dy, int color) | 用于设置阴影,参数radius为阴影的角度,dx和dy为阴影在x轴和y轴上的距离,color为阴影的颜色。如果参数radius的值为0,那么将没有阴影 |
| setStrokeCap(Paint.Cap cap) | 用于当画笔的填充样式为STROKE或FILL_AND_STROKE时,设置笔刷的图形样式,参数值可以是Cap.BUTT、Cap.ROUND或Cap.SQUARE。主要体现在线的端点上 |
| setStrokeJoin(Paint.Join join) | 用于设置画笔转弯处的连接风格,参数值为Join.BEVEL、Join.MITER或Join.ROUND |
| setStrokeWidth(float width) | 用于设置笔触的宽度 |
| setStyle(Paint.Style style) | 用于设置填充风格,参数值为Style.FILL、Style.FILL_AND_STROKE或Style.STROKE |
| setTextAlign(Paint.Align align) | 用于设置绘制文本时的文字对齐方式,参数值为Align.CENTER、Align.LEFT或Align.RIGHT |
| setTextSize(float textSize) | 用于设置绘制文本时的文字的大小 |
| setFakeBoldText(boolean fakeBoldText) | 用于设置是否为粗体文字 |
| setXfermode(Xfermode xfermode) | 用于设置图形重叠时的处理方式,例如合并、取交集或并集,经常用来制作橡皮的擦除效果 |
1.3 Canvas类
- Canvas类代表画布,通过该类提供的方法,我们可以绘制各种图形(例如,矩形、圆形和线条等)。
- 通常情况下,要在Android中绘图,需要先创建一个继承自View类的视图,并且在该类中重写它的
onDraw(Canvas canvas)方法,然后在显示绘图的Activity中添加该视图。
1.4 Bitmap类
Bitmap类代表位图,它是Android系统中图像处理的最重要类之一。使用它不仅可以获取图像文件信息,进行图像剪切、旋转、缩放等操作,而且还可以指定格式保存图像文件。
Bitmap类提供的常用方法如下表所示。
方法 描述 compress(Bitmap.CompressFormat format, int quality, OutputStream stream) 用于将Bitmap对象压缩为指定格式并保存到指定的文件输出流中,其中format参数值可以是 Bitmap.CompressFormat.PNG、Bitmap.CompressFormat. JPEG和Bitmap.CompressFormat.WEBPcreateBitmap(Bitmap source, int x, int y, int width, int height, Matrix m, boolean filter) 用于从源位图的指定坐标点开始,“挖取”指定宽度和高度的一块图像来创建新的 Bitmap对象,并按Matrix指定规则进行变换createBitmap(int width, int height, Bitmap.Config config) 用于创建一个指定宽度和高度的新的Bitmap对象 createBitmap(Bitmap source, int x, int y, int width, int height) 用于从源位图的指定坐标点开始,“挖取”指定宽度、和高度的一块图像来创建新的Bitmap对象 createBitmap(int[] colors, int width, int height, Bitmap.Config config) 使用颜色数组创建一个指定宽度和高度的新Bitimap对象,其中,数组元素的个数为 width*heightcreateBitmap(Bitmap src) 用于使用源位图创建一个新的Bitmap对象 createScaledBitmap(Bitmap src, int dstWidth, int dstHeight, boolean filter) 用于将源位图缩放为指定宽度和高度的新的Bitmap对象 isRecycled() 用于判断Bitmap对象是否被回收 recycle() 强制回收Bitmap对象 xxxxxxxxxxBitmap bitmap=Bitmap.createBitmap(new int[]{Color.RED,Color.GREEN,Color.BLUE,Color.MAGENTA}, 4, 1, Config.RGB_565);1.5 BitmapFactory类
在Android中,还提供了一个
BitmapFactory类,该类为一个工具类,用于从不同的数据源来解析、创建Bitmap对象。BitmapFactory类提供的创建Bitmap对象的常用方法如下表所示。
方法 描述 decodeFile(String pathName) 用于从给定的路径所指定的文件中解析、创建Bitmap对象 decodeFileDescriptor(FileDescriptor fd) 用于从FileDescriptor对应的文件中解析、创建Bitmap对象 decodeResource(Resources res, int id) 用于根据给定的资源ID从指定的资源中解析、创建Bitmap对象 decodeStream(InputStream is) 用于从指定的输入流中解析、创建Bitmap对象 例如,要解析SD卡上的图片文件img01.jpg,并创建对应的Bitmap对象可以使用下面的代码。
xxxxxxxxxxString path="/sdcard/pictures/bccd/img01.jpg";Bitmap bm=BitmapFactory.decodeFile(path);要解析Drawable资源中保存的图片文件img02.jpg,并创建对应的Bitmap对象可以使用下面的代码:
xxxxxxxxxxBitmap bm=BitmapFactory.decodeResource(MainActivity.this.getResources(), R.drawable.img02);
二、绘制2D图形
2.1 绘制几何图形
| 方法 | 描述 | 举例 | 绘图效果 |
|---|---|---|---|
| drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | 绘制弧 | RectF rectf=new RectF(10, 20, 100, 110); canvas.drawArc(rectf, 0, 60, true, paint); |  |
| drawArc(RectF oval, float startAngle, float sweepAngle, boolean useCenter, Paint paint) | 绘制弧 | RectF rectf1=new RectF(10, 20, 100, 110);canvas.drawArc(rectf1, 0, 60, false, paint); |  |
| drawCircle(float cx, float cy, float radius, Paint paint) | 绘制圆形 | paint.setStyle(Style.STROKE); canvas.drawCircle(50, 50, 15, paint); |  |
| drawLine(float startX, float startY, float stopX, float stopY, Paint paint) | 绘制一条线 | canvas.drawLine(100, 10, 150, 10, paint); |  |
| drawLines(float[] pts, Paint paint) | 绘制多条线 | canvas.drawLines(new float[]{10,10, 30,10, 30,10, 15,30, 15,30, 10,10}, paint); |  |
| drawOval(RectF oval, Paint paint) | 绘制椭圆 | RectF rectf=new RectF(40, 20, 80, 40); canvas.drawOval(rectf,paint); |  |
| drawPoint(float x, float y, Paint paint) | 绘制一个点 | canvas.drawPoint(10, 10, paint); |  |
| drawPoints(float[] pts, Paint paint) | 绘制多个点 | canvas.drawPoints(new float[]{10,10, 15,10, 20,15, 25,10, 30,10}, paint); |  |
| drawRect(float left, float top, float right, float bottom, Paint paint) | 绘制矩形 | canvas.drawRect(10, 10, 40, 30, paint); |  |
| drawRoundRect(RectF rect, float rx, float ry, Paint paint) | 绘制圆角矩形 | RectF rectf=new RectF(40, 20, 80, 40); canvas.drawRoundRect(rectf, 6, 6, paint); |  |
2.2 绘制文本
drawText()方法xxxxxxxxxxdrawText(String text, float x, float y, Paint paint)drawPosText()方法xxxxxxxxxxdrawPosText(String text, float[] pos, Paint paint)
2.3 绘制路径
创建路径
方法 描述 addArc(RectF oval, float startAngle, float sweepAngle) 添加弧形路径 addCircle(float x, float y, float radius, Path.Direction dir) 添加圆形路径 addOval(RectF oval, Path.Direction dir) 添加椭圆形路径 addRect(RectF rect, Path.Direction dir) 添加矩形路径 addRoundRect(RectF rect, float rx, float ry, Path.Direction dir) 添加圆角矩形路径 moveTo(float x, float y) 设置开始绘制直线的起始点 lineTo(float x, float y) 在 moveTo()方法设置的起始点与该方法指定的结束点之间画一条直线,如果在调用该方法之前没使用moveTo()方法设置起始点,那么将从(0,0)点开始绘制直线quadTo(float x1, float y1, float x2, float y2) 用于根据指定的的参数绘制一条线段轨迹 close() 闭合路径 将定义好的路径绘制在画布上
- 使用Canvas类提供的
drawPath()方法可以将定义好的路径绘制在画布上
- 使用Canvas类提供的
2.4 绘制图片
使用Canvas类绘制图片,只需要使用Canvas类提供的如下表所示的方法来将Bitmap对象中保存的图片绘制到画布上就可以了。
| 方法 | 描述 |
|---|---|
| drawBitmap(Bitmap bitmap, Rect src, RectF dst, Paint paint) | 用于从指定点绘制从源位图中“挖取”的一块 |
| drawBitmap(Bitmap bitmap, float left, float top, Paint paint) | 用于在指定点绘制位图 |
| drawBitmap(Bitmap bitmap, Rect src, Rect dst, Paint paint) | 用于从指定点绘制从源位图中“挖取”的一块 |
xxxxxxxxxxRect src=new Rect(0,0,500,300); //设置挖取的区域Rect dst=new Rect(50,50,450,350); //设置绘制的区域canvas.drawBitmap(bm, src, dst, paint); //绘制图片
2.5 实例:绘制Android的机器人
创建Android项目,实现在屏幕上绘制Android的机器人。

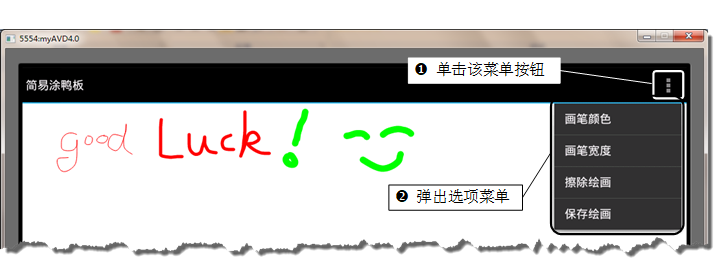
2.6 实例:实现简易涂鸭板
- 创建Android项目,实现用于实现手绘功能的简易涂鸭板。

三、添加特效
3.1 旋转图像
使用Android提供的android.graphics.Matrix类的setRotate()、postRotate()和preRotate()方法,可以对图像进行旋转。
xxxxxxxxxxsetRotate(float degrees)setRotate(float degrees, float px, float py)
3.2 缩放图像
使用Android提供的android.graphics.Matrix类的setScale()、postScale()和、preScale()方法,可对图像进行缩放。
xxxxxxxxxxsetScale(float sx, float sy)setScale(float sx, float sy, float px, float py)
3.3 倾斜图像
使用Android提供的android.graphics.Matrix类的setSkew()、postSkew()和、preSkew()方法,可对图像进行倾斜。
xxxxxxxxxxsetSkew(float kx, float ky)setSkew(float kx, float ky, float px, float py)
3.4 平移图像
使用Android提供的android.graphics.Matrix类的setTranslate()、postTranslate()和、preTranslate()方法,可对图像进行平移。
xxxxxxxxxxsetTranslate (float dx, float dy)
3.5 使用BitmapShader渲染图像
(1)创建BitmapShader类的对象,可以通过以下的构造方法进行创建。
xxxxxxxxxxBitmapShader(Bitmap bitmap, Shader.TileMode tileX, Shader.TileMode tileY)
(2)通过Paint的setShader()方法来设置渲染对象。
(3)在绘制图像时,使用已经设置了setShader()方法的画笔。
3.6 实例:实现带描边的圆角图片
创建Android项目,实现带描边的圆角图片。

3.7 实例:实现放大镜效果
- 创建Android项目,实现放大镜效果。

四、Android中的动画
4.1 实现逐帧动画
xxxxxxxxxx<animation-list xmlns:android="http://schemas.android.com/apk/res/android"android:oneshot="true|false"><item android:drawable="@drawable/图片资源名1" android:duration="integer" />… <!-- 省略了部分<item></item>标记 --><item android:drawable="@drawable/图片资源名n" android:duration="integer" /></animation-list>
4.2 实现补间动画
在Android中提供了透明度渐变动画(AlphaAnimation)、旋转动画(RotateAnimation)、缩放动画(ScaleAnimation)和平移动画(TranslateAnimation)4种补间动画。
xxxxxxxxxx---渐变动画---<set xmlns:android="http://schemas.android.com/apk/res/android"android:interpolator="@[package:]anim/interpolator_resource"><alphaandroid:repeatMode="reverse|restart"android:repeatCount="次数|infinite"android:duration="Integer"android:fromAlpha="float"android:toAlpha="float" /></set>--旋转动画--<set xmlns:android="http://schemas.android.com/apk/res/android"android:interpolator="@[package:]anim/interpolator_resource"><rotateandroid:fromDegrees="float"android:toDegrees="float"android:pivotX="float"android:pivotY="float"android:repeatMode="reverse|restart"android:repeatCount="次数|infinite"android:duration="Integer"/></set>--缩放动画--<set xmlns:android="http://schemas.android.com/apk/res/android"android:interpolator="@[package:]anim/interpolator_resource"><scaleandroid:fromXScale="float"android:toXScale="float"android:fromYScale="float"android:toYScale="float"android:pivotX="float"android:pivotY="float"android:repeatMode="reverse|restart"android:repeatCount="次数|infinite"android:duration="Integer"/></set>--平移动画--<set xmlns:android="http://schemas.android.com/apk/res/android"android:interpolator="@[package:]anim/interpolator_resource"><translateandroid:fromXDelta="float"android:toXDelta="float"android:fromYDelta="float"android:toYDelta="float"android:repeatMode="reverse|restart"android:repeatCount="次数|infinite"android:duration="Integer"/></set>
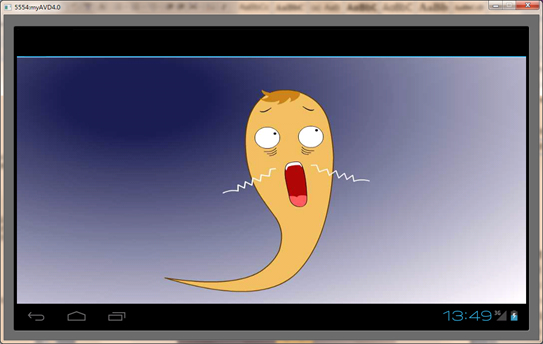
4.3 实例:忐忑的精灵
创建Android项目,使用逐帧动画实现一个忐忑的精灵动画。

4.4 实例:旋转、平移、缩放和透明度渐变的补间动画
- 创建Android项目,实现
旋转、平移、缩放和透明度渐变的补间动画。

本章结束
2019-9-1