安卓移动应用开发及实训
Android mobile development and application
安徽师范大学-计算机信息学院-2019-2020学年第一学期, 作者(授课教师): 周文
第二章 UI设计
一、控制UI界面
1.1 使用XML布局文件控制UI界面
使用XML布局文件控制UI界面可以分为以下两个关键步骤。
在Android应用的
res/layout目录下编写XML布局文件,可以是任何符合Java命名规则的文件名。创建后,R.java会自动收录该布局资源;在Activity中使用以下Java代码显示XML文件中布局的内容;
setContentView(R.layout.main);
1.2 在代码中控制UI界面
在代码中控制UI界面可以分为以下3个关键步骤。
- 创建布局管理器,可以是帧布局管理器、表格布局管理器、线性布局管理器和相对布局布局管理器等,并且设置布局管理器的属性。例如,为布局管理器设置背景图片等。
- 创建具体的组件,可以是
TextView、ImageView、EditText和Button等任何Android提供的组件,并且设置组件的布局和各种属性。 - 将创建的具体组件添加到布局管理器中。
1.3 使用XML和Java代码混合控制UI界面
使用XML和Java代码混合控制UI界面,习惯上把变化小、行为比较固定的组件放在XML布局文件中,把变化较多、行为控制比较复杂的组件交给Java代码来管理。
1.4 开发自定义的View
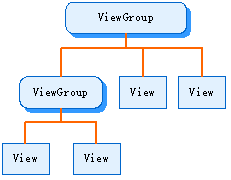
在Android中,所有的UI界面都是由View类和ViewGroup类及其子类组合而成的。其中,View类是所有UI组件的基类,而ViewGroup类是容纳这些UI组件的容器,其本身也是View类的子类。在ViewGroup类中,除了可以包含普通的View类外,还可以再次包含ViewGroup类。View类和ViewGroup类的层次结构如下图所示。

开发自定义的View组件大致分为以下3个步骤:
- 创建一个继承android.view.View类的View类,并且重写构造方法。
- 根据需要重写相应的方法。
- 在项目的活动中,创建并实例化自定义View类,并将其添加到布局管理器中。
二、布局管理器
2.1 线性布局
线性布局是将放入其中的组件按照垂直或水平方向来布局,也就是控制放入其中的组件横向排列或纵向排列。在线性布局中,每一行(针对垂直排列)或每一列(针对水平排列)中只能放一个组件。并且
Android的线性布局不会换行,当组件一个挨着一个排列到窗体的边缘后,剩下的组件将不会被显示出来。在
Android中,可以在XML布局文件中定义线性布局管理器,也可以使用Java代码来创建。推荐使用在XML布局文件中定义线性布局管理器。在XML布局文件中定义线性布局管理器,需要使用<LinearLayout>标记,其基本的语法格式如下:x<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"属性列表></LinearLayout>
2.2 表格布局
表格布局与常见的表格类似,它以行、列的形式来管理放入其中的UI组件。表格布局使用<TableLayout>标记定义,在表格布局中,可以添加多个<TableRow>标记,每个<TableRow>标记占用一行,由于<TableRow>标记也是容器,所以在该标记中还可添加其他组件,在<TableRow>标记中,每添加一个组件,表格就会增加一列。
在表格布局中,列可以被隐藏,也可以被设置为伸展的,从而填充可利用的屏幕空间,也可以设置为强制收缩,直到表格匹配屏幕大小。
在XML布局文件中定义表格布局管理器的基本的语法格式如下:
xxxxxxxxxx<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"属性列表><TableRow 属性列表> 需要添加的UI组件 </TableRow>多个<TableRow></TableLayout>XML属性 描述 android:collapseColumns 设置需要被隐藏的列的列序号(序号从0开始),多个列序号之间用逗号“,”分隔 android:shrinkColumns 设置允许被收缩的列的列序号(序号从0开始),多个列序号之间用逗号“,”分隔 android:stretchColumns 设置允许被拉伸的列的列序号(序号从0开始),多个列序号之间用逗号“,”分隔
2.3 帧布局
在帧布局管理器中,每加入一个组件,都将创建一个空白的区域,通常称为一帧,这些帧都会根据gravity属性执行自动对齐。默认情况下,帧布局是从屏幕的左上角(0,0)W坐标点开始布局,多个组件层叠排序,后面的组件覆盖前面的组件。
在XML布局文件中,定义帧布局管理器可以使用
<FrameLayout>标记,其基本的语法格式如下:xxxxxxxxxx<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"属性列表></FrameLayout>XML属性 描述 android:foreground 设置该帧布局容器的前景图像 android:foregroundGravity 定义绘制前景图像的gravity属性,也就是前景图像显示的位置
2.4 相对布局
相对布局是指按照组件之间的相对位置来进行布局,如某个组件在另一个组件的左边、右边、上方或下方等。
在XML布局文件中,定义相对布局管理器可以使用
<RelativeLayout>标记,其基本的语法格式如下:xxxxxxxxxx<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"属性列表></RelativeLayout>XML属性 描述 android:gravity 用于设置布局管理器中各子组件的对齐方式 android:ignoreGravity 用于指定哪个组件不受gravity属性的影响 RelativeLayout.LayoutParams支持的常用XML属性如下表所示:
XML属性 描述 android:layout_above 其属性值为其他UI组件的id属性,用于指定该组件位于哪个组件的上方 android:layout_alignBottom 其属性值为其他UI组件的id属性,用于指定该组件与哪个组件的下边界对齐 android:layout_alignLeft 其属性值为其他UI组件的id属性,用于指定该组件与哪个组件的左边界对齐 android:layout_alignParentBottom 其属性值为boolean值,用于指定该组件是否与布局管理器底端对齐 android:layout_alignParentLeft 其属性值为boolean值,用于指定该组件是否与布局管理器左边对齐 android:layout_alignParentRight 其属性值为boolean值,用于指定该组件是否与布局管理器右边对齐 android:layout_alignParentTop 其属性值为boolean值,用于指定该组件是否与布局管理器顶端对齐 android:layout_alignRight 其属性值为其他UI组件的id属性,用于指定该组件与哪个组件的右边界对齐 android:layout_alignTop 其属性值为其他UI组件的id属性,用于指定该组件与哪个组件的上边界对齐 android:layout_below 其属性值为其他UI组件的id属性,用于指定该组件位于哪个组件的下方 android:layout_centerHorizontal 其属性值为boolean值,用于指定该组件是否位于布局管理器水平居中的位置 android:layout_centerInParent 其属性值为boolean值,用于指定该组件是否位于布局管理器的中央位置 android:layout_centerVertical 其属性值为boolean值,用于指定该组件是否位于布局管理器垂直居中的位置 android:layout_toLeftOf 其属性值为其他UI组件的id属性,用于指定该组件位于哪个组件的左侧 android:layout_toRightOf 其属性值为其他UI组件的id属性,用于指定该组件位于哪个组件的右侧
2.5 约束布局
约束布局是为了解决布局嵌套过多的问题以灵活的方式定位和调整各个组件。从Android studio 2.3起,官方模板默认使用ConstraintLayout。
相对定位
相对定位是约束布局的基本模块,这些约束根据其他组件/模块的位置来定位一个组件的位置。可以定位一个组件按照水平和垂直坐标。
水平坐标:left,right,start 和 sides。
垂直坐标:top,bottom sides 和text baseline。
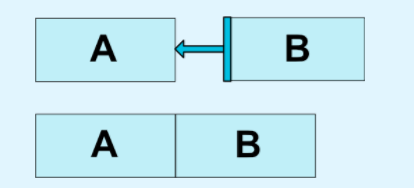
如下所示的例子。

实现该效果的代码如下:
xxxxxxxxxx<Button android:id="@+id/buttonA" ... /><Button android:id ="@+id/buttonB" ...app:layout_contraintLeft_toRightOf="@+id/buttonB" />
约束布局可以使用的约束属性如下表所示:
| XML属性 | 描述 |
|---|---|
layout_constraintLeft_toLeftOf | 其属性值为其他UI组件的id属性,用于指定该组件的左侧位于哪个组件的左边 |
layout_constraintLeft_toRightOf | 其属性值为其他UI组件的id属性,用于指定该组件的左侧位于哪个组件的右边 |
layout_constraintRight_toLeftOf | 其属性值为其他UI组件的id属性,用于指定该组件的右侧位于哪个组件的左边 |
layout_constraintRight_toRightOf | 其属性值为其他UI组件的id属性,用于指定该组件的右侧位于哪个组件的右边 |
layout_constraintTop_toTopOf | 其属性值为其他UI组件的id属性,用于指定该组件的上面位于哪个组件的上边 |
layout_constraintTop_toBottomOf | 其属性值为其他UI组件的id属性,用于指定该组件的上面位于哪个组件的下边 |
layout_constraintBottom_toTopOf | 其属性值为其他UI组件的id属性,用于指定该组件的下面位于哪个组件的上边 |
layout_constraintBottom_toBottomOf | 其属性值为其他UI组件的id属性,用于指定该组件的下面位于哪个组件的下边 |
layout_constraintBaseline_toBaselineOf | 其属性值为其他UI组件的id属性,用于指定该组件的中间线对齐于哪个组件的中间线 |
layout_constraintStart_toEndOf | 其属性值为其他UI组件的id属性,用于指定该组件的水平起点对齐于哪个组件的水平终点 |
layout_constraintStart_toStartOf | 其属性值为其他UI组件的id属性,用于指定该组件的水平起点对齐于哪个组件的水平起点 |
layout_constraintEnd_toStartOf | 其属性值为其他UI组件的id属性,用于指定该组件的水平终点对齐于哪个组件的起点 |
layout_constraintEnd_toEndOf | 其属性值为其他UI组件的id属性,用于指定该组件的水平终点侧位于哪个组件的水平终点 |
边缘空隙margin
约束布局可以使用的margin属性如下表所示:
XML属性 描述 android:layout_marginStart其属性值为大于等于0的整数,约定组件起始边界的空隙 android:layout_marginEnd其属性值为大于等于0的整数,约定组件终点边界的空隙 android:layout_marginLeft其属性值为大于等于0的整数,约定组件左边界的空隙 android:layout_marginTop其属性值为大于等于0的整数,约定组件上边界的空隙 android:layout_marginRight其属性值为大于等于0的整数,约定组件右边界的空隙 android:layout_marginBottom其属性值为大于等于0的整数,约定组件下边界的空隙 xxxxxxxxxx<android.support.constraint.ConstraintLayout ...><Button android:id="@+id/button" ...app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent/></>偏差Bias
XML属性 描述 layout_constraintHorizontal_bias水平左右偏差 layout_constraintVertical_bias垂直上下偏差 x
<android.support.constraint.ConstraintLayout ...><Button android:id="@+id/button" ...app:layout_constraintHorizontal_bias="0.3"app:layout_constraintLeft_toLeftOf="parent"app:layout_constraintRight_toRightOf="parent/>圆形定位


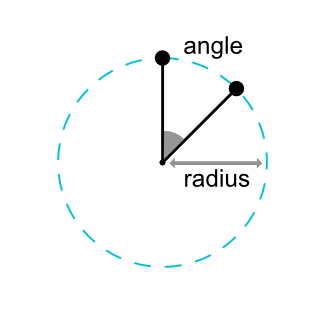
xxxxxxxxxx<Button android:id="@+id/buttonA" ... /><Button android:id="@+id/buttonB" ...app:layout_constraintCircle="@+id/buttonA"app:layout_constraintCircleRadius="100dp"app:layout_constraintCircleAngle="45" />
三、基本组件
3.1 文本框(TextView)与编辑框(EditText)
Android中提供了两种文本组件,一种是文本框(TextView),用于在屏幕上显示文本,另一种是编辑框(EditText),用于在屏幕上显示可编辑的文本框。其中,EditText是TextView类的子类。
文本框
xxxxxxxxxx<TextView属性列表></TextView>编辑框
xxxxxxxxxx<EditText属性列表></EditText>
3.2 普通按钮和图片按钮
Android中提供了两种按钮组件,一种是普通按钮,另一种是图片按钮。这两种按钮的都是用于在UI界面上生成一个可以单击的按钮。当用户单击按钮时,将会触发一个onClick事件,可以通过为按钮添加单击事件监听器指定所要触的动作。
普通按钮
xxxxxxxxxx<Buttonandroid:text="显示文本"android:id="@+id/button1"android:layout_width="wrap_content"android:layout_height="wrap_content"></Button>图片按钮
xxxxxxxxxx<ImageButtonandroid:id="@+id/imageButton1"android:src="@drawable/图片文件名"android:background="#F000"android:layout_width="wrap_content"android:layout_height="wrap_content"></ImageButton>
3.3 单选按钮和复选按钮
单选按钮
在
Android中,单选按钮使用RadioButton表示,而RadioButton类又是Button的子类,所以单选按钮可以直接使用Button支持的各种属性。在XML布局文件中添加单选按钮的基本格式如下:xxxxxxxxxx<RadioButtonandroid:text="显示文本"android:id="@+id/ID号"android:checked="true|false"android:layout_width="wrap_content"android:layout_height="wrap_content"></RadioButton><RadioGroupandroid:id="@+id/radioGroup1"android:orientation="horizontal"android:layout_width="wrap_content"android:layout_height="wrap_content"><!-- 添加多个RadioButton组件 --></RadioGroup>复选按钮
在
Android中,复选按钮使用CheckBox表示,而CheckBox类又是Button的子类,所以复选按钮可以直接使用Button支持的各种属性。在XML布局文件中添加复选按钮的基本格式如下:xxxxxxxxxx<CheckBox android:text="显示文本"android:id="@+id/ID号"android:layout_width="wrap_content"android:layout_height="wrap_content"></CheckBox>final CheckBox like1=(CheckBox)findViewById(R.id.like1);like1.setOnCheckedChangeListener(new OnCheckedChangeListener() {@Overridepublic void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {if(like1.isChecked()) like1.getText();}});
3.4 图像视图(ImageView)
在使用ImageView组件显示图像时,通常可以将要显示的图片放置在res/drawable目录中,然后应用下面的代码将其显示在布局管理器中
xxxxxxxxxx<ImageView属性列表></ImageView>
| XML属性 | 描述 |
|---|---|
| android:adjustViewBounds | 用于设置ImageView是否调整自己的边界来保持所显示图片的长宽比 |
| android:maxHeight | 设置ImageView的最大高度,需要设置android:adjustViewBounds属性值为true,否则不起作用 |
| android:maxWidth | 设置ImageView的最大宽度,需要设置android:adjustViewBounds属性值为true,否则不起作用 |
| android:scaleType | 用于设置所显示的图片如何缩放或移动以适应ImageView的大小,其属性值可以是matrix(使用matrix方式进行缩放)、fitXY(对图片横向、纵向独立缩放,使得该图片完全适应于该ImageView,图片的纵横比可能会改变)、fitStart(保持纵横比缩放图片,直到该图片能完全显示在ImageView中,缩放完成后该图片放在ImageView的左上角)、fitCenter(保持纵横比缩放图片,直到该图片能完全显示在ImageView中,缩放完成后该图片放在ImageView的中央)、fitEnd(保持纵横比缩放图片,直到该图片能完全显示在ImageView中,缩放完成后该图片放在ImageView的右下角)、center(把图像放在ImageView的中间,但不进行任何缩放)、centerCrop(保持纵横比缩放图片,以使得图片能完全覆盖ImageView)或centerInside(保持纵横比缩放图片,以使得ImageView能完全显示该图片) |
| android:src | 用于设置ImageView所显示的Drawable对象的ID,例如,设置显示保存在res/drawable目录下的名称为flower.jpg的图片,可以将属性值设置为android:src="@drawable/flower" |
| android:tint | 用于为图片着色,其属性值可以是“#rgb”、“#argb”、“#rrggbb”或“#aarrggbb”表示的颜色值 |
3.5 列表选择框(Spinner)
Android中提供的Spinner列表选择框相当于在网页中常见的下拉列表框,通常用于提供一系列可选择的列表项,供用户进行选择,从而方便用户。在XML布局文件中,定义列表选择框可以使用
<Spinner>标记,其基本的语法格式如下:xxxxxxxxxx<Spinnerandroid:prompt="@string/info"android:entries="@array/数组名称"android:layout_height="wrap_content"android:layout_width="wrap_content"android:id="@+id/ID号"></Spinner>
为列表选择框指定适配器,通常分为以下3个步骤实现。
创建一个适配器对象,通常使用
ArrayAdapter类。在Android中,创建适配器,通常可以有以下两种情况,一种是通过数组资源文件创建,另一种是通过在Java文件中使用字符串数组创建。为适配器设置列表框下拉时的选项样式,具体代码如下:
xxxxxxxxxxadapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);将适配器与选择列表框关联,具体代码如下:
xxxxxxxxxxspinner.setAdapter(adapter);
3.6 列表视图
直接使用
ListView组件创建,在XML布局文件中添加ListView的基本格式如下:xxxxxxxxxx<ListView属性列表></ListView>让
Activity继承ListActivity实现如果程序的窗口仅仅需要显示一个列表,则可以直接让
Activity继承ListActivity来实现。继承了ListActivity的类中无须调用setContentView()方法来显示页面,而是可以直接为其设置适配器,从而显示一个列表。
3.7 日期、时间选择器
- 为了让用户能选择日期和时间,
Android提供了日期、时间选择器,分别是DatePicker组件和TimePicker组件。这两个组件使用比较简单,可以在可视化界面设计器中,选择对应的组件将其拖曳到布局文件中。 - 为了在程序中可以获取用户选择的日期、时间,还需要为
DatePicker组件和TimePicker组件添加事件监听器。其中DatePicker组件对应的事件监听器是OnDateChangedListener,而TimePicker组件对应的事件监听器是OnTimeChangedListener。
3.8 计时器
计时器组件就是一个可显示从某个起始时间开始,一共过去了多长时间的文本,使用Chronometer表示。由于该组件继承自TextView,所以它将以文本的形式显示内容。
使用该组件也比较简单,通常只需要使用以下5个方法:
setBase():用于设置计时器的起始时间。setFormat():用于显示时间的格式。start():用于指定开始计时。stop():用于指定停止计时。setOnChronometerTickListener():用于为计时器绑定事件监听器,当计时器改变时触发该监听器。
3.9 自动完成文本框(AutoCompleteTextView)
自动完成文本框使用AutoCompleteTextView表示,用于实现允许用户输入一定字符后,显示一个下拉菜单,供用户从中选择,当用户选择某个菜单项后,按用户选择自动填写该文本框。
在屏幕中添加自动完成文本框,可以在XML布局文件中通过<AutoCompleteTextView>标记添加,基本语法格式如下:
xxxxxxxxxx<AutoCompleteTextView属性列表></AutoCompleteTextView>
| XML属性 | 描述 |
|---|---|
| android:completionHint | 用于为弹出的下拉菜单指定提示标题 |
| android:completionThreshold | 用于指定用户至少输入几个字符才会显示提示 |
| android:dropDownHeight | 用于指定下拉菜单的高度 |
| android:dropDownHorizontalOffset | 用于指定下拉菜单与文本之间的水平偏移。下拉菜单默认与文本框左对齐 |
| android:dropDownVerticalOffset | 用于指定下拉菜单与文本之间的垂直偏移。下拉菜单默认紧跟文本框 |
| android:dropDownWidth | 用于指定下拉菜单的宽度 |
| android:popupBackground | 用于为下拉菜单设置背景 |
3.10 进度条(ProgressBar)
在Android中,进度条使用ProgressBar表示,用于向用户显示某个耗时操作完成的百分比。
在屏幕中添加进度条,可以在XML布局文件中通过
标记添加,基本语法格式如下: xxxxxxxxxx< ProgressBar属性列表></ ProgressBar>XML属性 描述 android:max 用于设置进度条的最大值 android:progress 用于指定进度条的已完成的进度值 android:progressDrawable 用于设置进度条的轨道的绘制形式 setProgress(int progress)方法:用于设置进度完成的百分比。incrementProgressBy(int diff)方法:用于设置进度条的进度增加或减少。当参数值为正数时表示进度增加,为负数时表示进度减少。
3.11 拖动条和星级评分条
在Andriod中,提供了两种允许用户通过拖动来改变进度的组件,分别是拖动条和星级评分条
拖动条
xxxxxxxxxx<SeekBarandroid:layout_height="wrap_content"android:id="@+id/seekBar1"android:layout_width="match_parent"></SeekBar>星级评分条
xxxxxxxxxx<RatingBar属性列表></RatingBar>XML属性 描述 android:isIndicator 用于指定该星级评分条是否允许用户改变,true为不允许改变 android:numStars 用于指定该星级评分条总共有多少个星 android:rating 用于指定该星级评分条默认的星级 android:stepSize 用于指定每次最少需要改变多少个星级,默认为0.5个 getRating()方法:用于获取等级,表示被选中了几颗星getStepSize():用于获取每次最少要改变多少个星级。getProgress()方法:用于获取进度,获取到的进度值等于getRating()方法的返回值× getStepSize()方法的返回值。
3.12 选项卡
选项卡主要由TabHost、TabWidget和FrameLayout3个组件组成,用于实现一个多标签页的用户界面,通过它可以将一个复杂的对话框分割成若干个标签页,实现对信息的分类显示和管理。使用该组件不仅可以使界面简洁大方,还可以有效地减少窗体的个数。
在
Android中,实现选项卡的一般步骤如下:- 在布局文件中添加实现选项卡所需的
TabHost、TabWidget和FrameLayout组件。 - 编写各标签页中要显示内容所对应的XML布局文件。
- 在
Activity中,获取并初始化TabHost组件。 - 为
TabHost对象添加标签页。
- 在布局文件中添加实现选项卡所需的
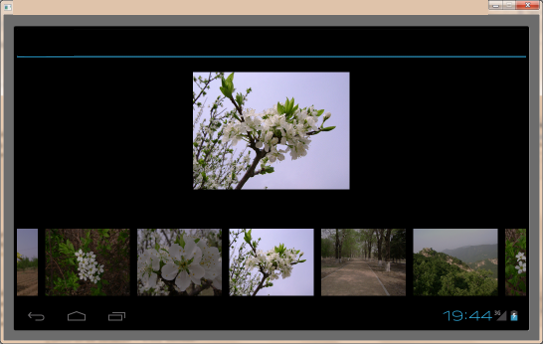
3.13 图像切换器(ImageSwitcher)
图像切换器使用ImageSwitcher表示,用于实现类似于Windows操作系统下的“Windows照片查看器”中的上一张、下一张切换图片的功能。
在使用
ImageSwitcher时,必须实现ViewSwitcher.ViewFactory接口,并通过makeView()方法来创建用于显示图片的ImageView。makeView()方法将返回一个显示图片的ImageView。在使用图像切换器时,还有一个方法非常重要,那就是setImageResource()方法,该方法用于指定要在ImageSwitcher中显示的图片资源。
3.14 网格视图(GridView)
GridView网格视图是按照行、列分布的方式来显示多个组件,通常用于显示图片或是图标等。
在XML布局文件中添加网格视图的基本语法如下:
xxxxxxxxxx<GridView属性列表></GridView>XML属性 描述 android:columnWidth 用于设置列的宽度 android:gravity 用于设置对齐方式 android:horizontalSpacing 用于设置各元素之间的水平间距 android:numColumns 用于设置列数,其属性值通常为大于的值,如果只有一列,那么最好使用ListView实现 android:verticalSpacing 用于设置各元素之间的垂直间距
3.15 画廊视图(Gallery)
画廊视图使用Gallery表示,能够按水平方向显示内容,并且可用手指直接拖动图片移动,一般用来浏览图片,被选中的选项位于中间,并且可以响应事件显示信息。
在XML布局文件中添加画廊视图的基本语法如下:
xxxxxxxxxx< Gallery属性列表></Gallery>XML属性 描述 android:animationDuration 用于设置列表项切换时的动画持续时间 android:gravity 用于设置对齐方式 android:spacing 用于设置列表项之间的间距 android:unselectedAlpha 用于设置没有选中的列表项的透明度
3.16 范例
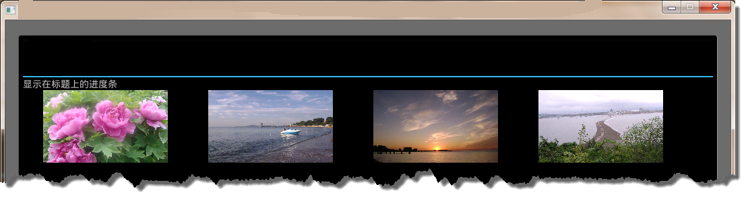
显示在标题上的进度条
创建
Android项目,实现在页面载入时,先在标题上显示载入进度条,载入完毕后,显示载入后的4张图片。
幻灯片式图片浏览器
创建
Android项目,实现幻灯片式图片浏览器
本章结束
2019-9-1